2.0 Terrain del 1
Nu tänkte jag gå igenom hur vi skapar en terrain/terräng till vårt spel.
En terräng består av massvis av trianglar som sitter ihop som ett rutnät. Så vi ska först gå igenom hur vi skapar vår första triangel (med färg).
Starta ett nytt projekt (Windows Game 4.0). Detta projekt får heta terrain...
När vi tidigare gjorde vår 3d axis så använde vi oss av Basic Effect för att rita ut våra vertices. Men den effecten kan endast måla vitt och är för basic för vår terräng som vi ska skapa. Eftersom jag inte har någon aning om hur man skriver effectfiler just nu så ska vi därför hämta en färdigskriven effectfil från Riemers XNA tutorial.
http://users.pandora.be/riemer/files/effects.fx
Tanka ner denna fil och lägg in den i terrainContent(Content). Istället för Basic Effect så skapar vi nu en Effect:
Effect effect;
Sedan går vi ner till Initialize voiden och sätter ett värde på vår effect. Den ska laddas från vår effects.fx som vi tankat ner:
effect = Content.Load<Effect>("effects");
Nu ska vi göra samma sak som vi gjorde med basic effecten. Vi ska gå igenom alla effectpass och applya dem till vår graphicsdevice. Tidigare så skrev vi såhär i Draw voiden:
foreach (EffectPass CurrentPass in effect.CurrentTechnique.Passes)
{
CurrentPass.Apply();
}
Nu ska vi göra liknande med vår effects.fx, men denna innehåller flera olika techniques än Basic Effect. Om du är nyfiken så kan du öppna upp effects.fx och se alla techniques som den innehåller:
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Apply();
}
Nu kan vi börja rita ut vår första triangel så vi börjar med att skapa vår (globala) Vertex array, eftersom den ska har färger så ska vi använda oss av VertexPositionColor:
VertexPositionColor[] vertices;
Nu går vi ner till Draw och ritar ut triangeln med vår GraphicsDevice:
GraphicsDevice.DrawUserPrimitives(PrimitiveType.TriangleList, vertices, 0, 1, VertexPositionColor.VertexDeclaration);
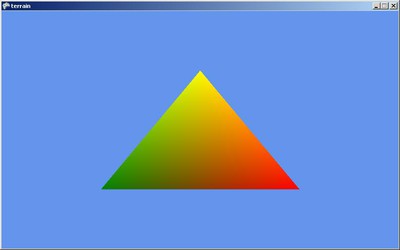
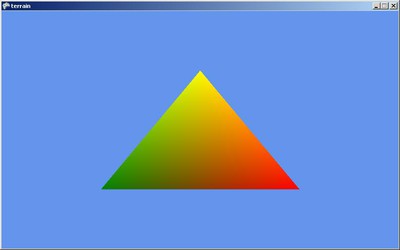
Nu vill vi inte att datorn ska dra streck mellan 2 punkter och som vi gjort tidigare, utan den ska fortsätta dra strecket och fylla ut mellanrummen var tredje punkt, så att det blir fyllda trianglar.
Dra en F5.

En terräng består av massvis av trianglar som sitter ihop som ett rutnät. Så vi ska först gå igenom hur vi skapar vår första triangel (med färg).
Starta ett nytt projekt (Windows Game 4.0). Detta projekt får heta terrain...
När vi tidigare gjorde vår 3d axis så använde vi oss av Basic Effect för att rita ut våra vertices. Men den effecten kan endast måla vitt och är för basic för vår terräng som vi ska skapa. Eftersom jag inte har någon aning om hur man skriver effectfiler just nu så ska vi därför hämta en färdigskriven effectfil från Riemers XNA tutorial.
http://users.pandora.be/riemer/files/effects.fx
Tanka ner denna fil och lägg in den i terrainContent(Content). Istället för Basic Effect så skapar vi nu en Effect:
Effect effect;
Sedan går vi ner till Initialize voiden och sätter ett värde på vår effect. Den ska laddas från vår effects.fx som vi tankat ner:
effect = Content.Load<Effect>("effects");
Nu ska vi göra samma sak som vi gjorde med basic effecten. Vi ska gå igenom alla effectpass och applya dem till vår graphicsdevice. Tidigare så skrev vi såhär i Draw voiden:
foreach (EffectPass CurrentPass in effect.CurrentTechnique.Passes)
{
CurrentPass.Apply();
}
Nu ska vi göra liknande med vår effects.fx, men denna innehåller flera olika techniques än Basic Effect. Om du är nyfiken så kan du öppna upp effects.fx och se alla techniques som den innehåller:
- Pretransformed
- Colored
- ColoredNoShading
- Textured
- TexturedNoShading
- PointSprites
Den vi ska använda nu är Pretransformed, så vi går till vår Drawfunktion och ställer in vår CurrentTechnique till pretransformed. Sedan så applyar vi alla passes:
effect.CurrentTechnique = effect.Techniques["Pretransformed"];foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Apply();
}
Nu kan vi börja rita ut vår första triangel så vi börjar med att skapa vår (globala) Vertex array, eftersom den ska har färger så ska vi använda oss av VertexPositionColor:
VertexPositionColor[] vertices;
Sedan skapar vi vår funktion som ska deklarera triangeln:
void SetUpVertices()
{
vertices = new VertexPositionColor[3];
vertices[0] = new VertexPositionColor(new Vector3(-0.5f, -0.5f, 0f), Color.Green);
vertices[1] = new VertexPositionColor(new Vector3(0f, 0.5f, 0f), Color.Yellow);
vertices[2] = new VertexPositionColor(new Vector3(0.5f, -0.5f, 0f), Color.Red);
}
Nu går vi ner till Draw och ritar ut triangeln med vår GraphicsDevice:
GraphicsDevice.DrawUserPrimitives(PrimitiveType.TriangleList, vertices, 0, 1, VertexPositionColor.VertexDeclaration);
Nu vill vi inte att datorn ska dra streck mellan 2 punkter och som vi gjort tidigare, utan den ska fortsätta dra strecket och fylla ut mellanrummen var tredje punkt, så att det blir fyllda trianglar.
Dra en F5.

1.4 Importera Model
XNA stödjer .fbx och .x format av modeller. Dessa kan man skapa i bl.a. Autodesk Maya, Blender och 3d studio max och sedan med hjälp av en FBX-Exporter plugin exportera modellen till ett fbx format som XNA gärna tar emot.
För denna artikel så tänkte jag ladda ner en färdig FBX, om ni vill så får ni skapa er egen modell eller ladda ner någon färdig. Det finns att hämta överallt på nätet.
Det jag tänkte använda finns att hämta hos Microsoft:
http://go.microsoft.com/fwlink/?LinkId=149817&clcid=0x409
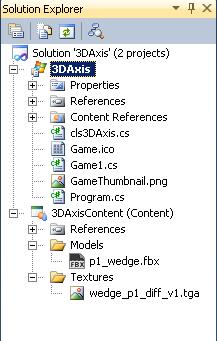
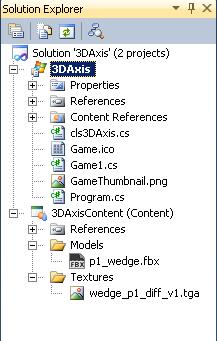
Ladda ner filen och kopiera de 2 mapparna som ligger i Content (Models,Textures).
Lägg dessa två i ditt projekts contentfolder.

Vi ska nu arbeta i Game1.cs, bara för att visa hur man gör. För att lägga in Modellen så skapar vi en global Model som får heta ship och sedan en global Matrix som vi ska använda för att manipulera skeppet på enklast sätt.
Model ship;
Matrix shipWorld = Matrix.Identity
Vi initierar vår Model i LoadContent()
protected override void LoadContent()
{
ship = Content.Load<Model>("Models//p1_wedge");
min3dAxel.LoadContent();
spriteBatch = new SpriteBatch(GraphicsDevice);
}
Nu scrollar vi ner till Draw, där vi ska rita ut modellen. Eftersom modellen är extremt stor i skala så måste vi ändra storlek på den och sedan lägga in info om hur den ska se ut framför kameran. En modell kan bestå av en eller ett flertal Meshes. Mer om meshes hittar ni på:
http://en.wikipedia.org/wiki/Polygon_mesh
Och varje mesh har sin egna effect som måste initieras. Så i vår draw så initerar vi effecten i varje mesh i modellen och sedan kör en Draw på meshen. Eftersom varje modell kan bestå av flera meshes så skriver vi såhär:
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
min3dAxel.Draw();
float aspectRatio = (float)graphics.GraphicsDevice.Viewport.Width / graphics.GraphicsDevice.Viewport.Height;
foreach (ModelMesh mesh in ship.Meshes)
{
foreach (BasicEffect effect in mesh.Effects)
{
effect.World = Matrix.CreateScale(0.001f) * shipWorld;
effect.Projection = Matrix.CreatePerspectiveFieldOfView(MathHelper.ToRadians(45.0f), aspectRatio, 1.0f, 10000.0f);
effect.View = Matrix.CreateLookAt(new Vector3(0.0f, 0.0f, 3.0f), Vector3.Zero, Vector3.Up);
effect.EnableDefaultLighting();
}
mesh.Draw();
}
base.Draw(gameTime);
}
Notera att vi slänger in vår globala shipWorld efter att vi har ändrat skala på 3d objektet. Eftersom den nu är Matrix.Identity så kommer den inte göra någon skillnad. Men när vi senare ändrar värden på shipWorld så kommer skeppet att manipuleras. Så vi går upp till Update metoden och pillar lite med vår shipWorld. Vi skriver till:
protected override void Update(GameTime gameTime)
{
min3dAxel.worldMatrix *= Matrix.CreateRotationY(0.05f);
shipWorld *= Matrix.CreateRotationY(0.05f);
base.Update(gameTime);
}
Du kanske anar vad denna rad kommer att göra med vårt skepp... i hope you do ;)
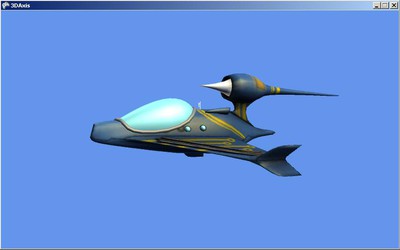
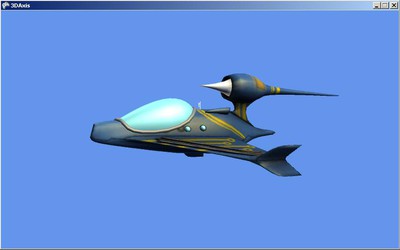
Dra en F5!

Nice...
Nu kan du fritt pilla med shipWorld för att få den att röra på sig, rotera och ändra skala. Vill du lägga till keyboard kontroller och kunna snurra på skeppet med höger och vänsterpilarna så ser det ut såhär:
protected override void Update(GameTime gameTime)
{
min3dAxel.worldMatrix *= Matrix.CreateRotationY(0.05f);
KeyboardState keyboard = Keyboard.GetState();
if (keyboard.IsKeyDown(Keys.Left))
{
shipWorld *= Matrix.CreateRotationY(0.05f);
}
if (keyboard.IsKeyDown(Keys.Right))
{
shipWorld *= Matrix.CreateRotationY(-0.05f);
}
base.Update(gameTime);
}
GL Hf!
För denna artikel så tänkte jag ladda ner en färdig FBX, om ni vill så får ni skapa er egen modell eller ladda ner någon färdig. Det finns att hämta överallt på nätet.
Det jag tänkte använda finns att hämta hos Microsoft:
http://go.microsoft.com/fwlink/?LinkId=149817&clcid=0x409
Ladda ner filen och kopiera de 2 mapparna som ligger i Content (Models,Textures).
Lägg dessa två i ditt projekts contentfolder.

Vi ska nu arbeta i Game1.cs, bara för att visa hur man gör. För att lägga in Modellen så skapar vi en global Model som får heta ship och sedan en global Matrix som vi ska använda för att manipulera skeppet på enklast sätt.
Model ship;
Matrix shipWorld = Matrix.Identity
Vi initierar vår Model i LoadContent()
protected override void LoadContent()
{
ship = Content.Load<Model>("Models//p1_wedge");
min3dAxel.LoadContent();
spriteBatch = new SpriteBatch(GraphicsDevice);
}
Nu scrollar vi ner till Draw, där vi ska rita ut modellen. Eftersom modellen är extremt stor i skala så måste vi ändra storlek på den och sedan lägga in info om hur den ska se ut framför kameran. En modell kan bestå av en eller ett flertal Meshes. Mer om meshes hittar ni på:
http://en.wikipedia.org/wiki/Polygon_mesh
Och varje mesh har sin egna effect som måste initieras. Så i vår draw så initerar vi effecten i varje mesh i modellen och sedan kör en Draw på meshen. Eftersom varje modell kan bestå av flera meshes så skriver vi såhär:
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
min3dAxel.Draw();
float aspectRatio = (float)graphics.GraphicsDevice.Viewport.Width / graphics.GraphicsDevice.Viewport.Height;
foreach (ModelMesh mesh in ship.Meshes)
{
foreach (BasicEffect effect in mesh.Effects)
{
effect.World = Matrix.CreateScale(0.001f) * shipWorld;
effect.Projection = Matrix.CreatePerspectiveFieldOfView(MathHelper.ToRadians(45.0f), aspectRatio, 1.0f, 10000.0f);
effect.View = Matrix.CreateLookAt(new Vector3(0.0f, 0.0f, 3.0f), Vector3.Zero, Vector3.Up);
effect.EnableDefaultLighting();
}
mesh.Draw();
}
base.Draw(gameTime);
}
Notera att vi slänger in vår globala shipWorld efter att vi har ändrat skala på 3d objektet. Eftersom den nu är Matrix.Identity så kommer den inte göra någon skillnad. Men när vi senare ändrar värden på shipWorld så kommer skeppet att manipuleras. Så vi går upp till Update metoden och pillar lite med vår shipWorld. Vi skriver till:
protected override void Update(GameTime gameTime)
{
min3dAxel.worldMatrix *= Matrix.CreateRotationY(0.05f);
shipWorld *= Matrix.CreateRotationY(0.05f);
base.Update(gameTime);
}
Du kanske anar vad denna rad kommer att göra med vårt skepp... i hope you do ;)
Dra en F5!

Nice...
Nu kan du fritt pilla med shipWorld för att få den att röra på sig, rotera och ändra skala. Vill du lägga till keyboard kontroller och kunna snurra på skeppet med höger och vänsterpilarna så ser det ut såhär:
protected override void Update(GameTime gameTime)
{
min3dAxel.worldMatrix *= Matrix.CreateRotationY(0.05f);
KeyboardState keyboard = Keyboard.GetState();
if (keyboard.IsKeyDown(Keys.Left))
{
shipWorld *= Matrix.CreateRotationY(0.05f);
}
if (keyboard.IsKeyDown(Keys.Right))
{
shipWorld *= Matrix.CreateRotationY(-0.05f);
}
base.Update(gameTime);
}
GL Hf!
1.3 Moving, spinning and scaling
Vi vill såklart enkelt kunna röra på vårt nya objekt utifrån vår klass, så nu tänkte jag visa hur vi roterar på vår coola ... 3dkryss?
Gå in på cls3DAxis.cs och lägg till en global Matrix som är public, så att vi kommer åt den från game1 initiera den till Identity... jag tror att det är ett slags nullvärde eller nått default liknande:
public Matrix worldMatrix = Matrix.Identity;
sedan scrollar vi ner till drawfunktionen där objektet ritas ut och skriver:
effect.World = worldMatrix;
World metoden i effect beskriver hur objektet ska bete sig i 3d världen. Men den så kan vi ändra storlek
rotation och position på objektet. Så det vi gör med vår globala worldMatrix kommer att gå in i vår effect som sedan kommer att rita ut vårt fina 3d kryss. Gå nu till Game1.cs. Om ni minns tidigare så nämnde jag att Update metoden loopar under hela spelets gång. Så därför manipulerar vi vår worldMatrix i denna metod.. du kan ta bort den där if(gamepad grejen... den är till för att avsluta spelet om man spelar på xbox:
protected override void Update(GameTime gameTime)
{
min3dAxel.worldMatrix *= Matrix.CreateRotationY(0.01f);
base.Update(gameTime);
}
Nu ändrar vi vår worldMatrix i objektet och gör en rotation på Y axeln.. den ska snurra 0.01 grader per loop. Denna Updatemetod loopas ganska fort så 0.01 räcker.
Dra en F5 ;)
Vi pillar lite till för skoj skull och skriver till:
min3dAxel.worldMatrix *= Matrix.CreateTranslation(new Vector3(0, 0.05f ,0));
Dra en F5 så ser du vad CreateTranslation gör ;) Ta bort den raden och skriv:
min3dAxel.worldMatrix = Matrix.CreateScale(0.10f);
Dra en F5 så ser du vad CreateScale gör!
effect.World är alltså hur vårt objekt ska bete sig i vår 3dVärld.
Gå in på cls3DAxis.cs och lägg till en global Matrix som är public, så att vi kommer åt den från game1 initiera den till Identity... jag tror att det är ett slags nullvärde eller nått default liknande:
public Matrix worldMatrix = Matrix.Identity;
sedan scrollar vi ner till drawfunktionen där objektet ritas ut och skriver:
effect.World = worldMatrix;
World metoden i effect beskriver hur objektet ska bete sig i 3d världen. Men den så kan vi ändra storlek
rotation och position på objektet. Så det vi gör med vår globala worldMatrix kommer att gå in i vår effect som sedan kommer att rita ut vårt fina 3d kryss. Gå nu till Game1.cs. Om ni minns tidigare så nämnde jag att Update metoden loopar under hela spelets gång. Så därför manipulerar vi vår worldMatrix i denna metod.. du kan ta bort den där if(gamepad grejen... den är till för att avsluta spelet om man spelar på xbox:
protected override void Update(GameTime gameTime)
{
min3dAxel.worldMatrix *= Matrix.CreateRotationY(0.01f);
base.Update(gameTime);
}
Nu ändrar vi vår worldMatrix i objektet och gör en rotation på Y axeln.. den ska snurra 0.01 grader per loop. Denna Updatemetod loopas ganska fort så 0.01 räcker.
Dra en F5 ;)
Vi pillar lite till för skoj skull och skriver till:
min3dAxel.worldMatrix *= Matrix.CreateTranslation(new Vector3(0, 0.05f ,0));
Dra en F5 så ser du vad CreateTranslation gör ;) Ta bort den raden och skriv:
min3dAxel.worldMatrix = Matrix.CreateScale(0.10f);
Dra en F5 så ser du vad CreateScale gör!
effect.World är alltså hur vårt objekt ska bete sig i vår 3dVärld.
1.2 Vårt första 3d Objekt Extended
Nu när vi vet hur vi skapar ett objekt med vertices så kan vi experimentera lite...det är ju så man lär sig ;)
Vi slänger in lite fler vertices i vår array. Genom att dra streck mellan vertices så kan vi rita bokstäver. Så vi öppnar vår cls3DAxis.cs class och går till vår metod där vi skapar vår VertexArray. Vi utökar vår array till 22 vertices istället för 6 dessutom för att slippa göra ändringar överallt så gör vi istället en int variabel som lagrar vertexcount...
int vertexCount = 22;
VertexPositionColor[] vertices = new VertexPositionColor[vertexCount];
När vi skapar vår vertexBuffer så måste den också veta hur många vertices arrayen innehåller så vi byter ut 6an och skriver dit det nya värdet istället...
vertexBuffer = new VertexBuffer(device, typeof(VertexPositionColor), vertexCount, BufferUsage.WriteOnly);
Så... nu tänkte jag att vi ska skriva 3 st bokstäver längst ut på varje axel. Eftersom varje axel är 1 float lång så kan vi även lägga till en float axelLängd = 1f så det blir lättare att läsa koden... Vi ska skriva X Y och Z längst ut på varje axel.
Om du minns PrimitiveType.LineList som vi skrev in i Drawfunktionen... iaf eftersom vi använder PrimitiveType.LineList så vet devicen att den ska rita streck mellan två punkter. Så den läser arrayen och tar Vertices två och två och drar streck mellan dem... Exempel om du har en penna och ska skriva så får du instruktioner om att du bara ska lyfta upp pennan efter varje streck och inte hålla pennan nere hela tiden... Skulle vi ha en PrimitiveType.LineList så är det samma sak som att du får instruktionen att rita ett X utan att lyfta på pennan. Det ungefär skulle se ut såhär:
\ /
/_\
istället för:
\ /
/ \
För att skapa Xet längst ut på X axeln så skriver vi:
float axelLängd = 1f;
//X
vertices[6] = new VertexPositionColor(new Vector3(axelLängd - 0.1f, 0.05f, 0.0f), Color.White);
vertices[7] = new VertexPositionColor(new Vector3(axelLängd - 0.05f, 0.2f, 0.0f), Color.White);
vertices[8] = new VertexPositionColor(new Vector3(axelLängd - 0.05f, 0.05f, 0.0f), Color.White);
vertices[9] = new VertexPositionColor(new Vector3(axelLängd - 0.1f, 0.2f, 0.0f), Color.White);
Inte allt för svårt att förstå... vi skapar 4 st punkter som bildar ett X längst ut på X-axeln.
Y-bokstaven är lite svårare eftersom den innehåller 3 st streck. Tänk att du ska skriva bokstaven Y. Då drar du 3 streck. Och varje streckdragning dras från punkt A till punkt B. Datorn kommer att dra ett streck mellan 10-11, 12-13 och 14-15 eftersom vi har PrimitiveType.LineList.
//Y bokstaven dras med 3 streck
vertices[10] = new VertexPositionColor(new Vector3(0.075f, axelLängd - 0.125f, 0.0f), Color.White);
vertices[11] = new VertexPositionColor(new Vector3(0.075f, axelLängd - 0.2f, 0.0f), Color.White);
vertices[12] = new VertexPositionColor(new Vector3(0.075f, axelLängd - 0.125f, 0.0f), Color.White);
vertices[13] = new VertexPositionColor(new Vector3(0.1f, axelLängd - 0.05f, 0.0f), Color.White);
vertices[14] = new VertexPositionColor(new Vector3(0.075f, axelLängd - 0.125f, 0.0f), Color.White);
vertices[15] = new VertexPositionColor(new Vector3(0.05f, axelLängd - 0.05f, 0.0f), Color.White);
Vår Z bokstav har också 3 st streckdragningar längst ut på Z axeln:
//Z
vertices[16] = new VertexPositionColor(new Vector3(0.0f, 0.05f, axelLängd-0.01f), Color.White);
vertices[17] = new VertexPositionColor(new Vector3(0.0f, 0.05f, axelLängd-0.05f), Color.White);
vertices[18] = new VertexPositionColor(new Vector3(0.0f, 0.05f, axelLängd-0.1f), Color.White);
vertices[19] = new VertexPositionColor(new Vector3(0.0f, 0.2f, axelLängd-0.05f), Color.White);
vertices[20] = new VertexPositionColor(new Vector3(0.0f, 0.2f, axelLängd-0.1f), Color.White);
vertices[21] = new VertexPositionColor(new Vector3(0.0f, 0.2f, axelLängd-0.05f), Color.White);
Sådär då, nu har vi skapat våra fina bokstäver... vi justerar kameran lite så att vi kan se lite bättre...
(I loadcontent)
effect.View = Matrix.CreateLookAt(new Vector3(-2.0f, 1.0f, -2.0f), Vector3.Zero, Vector3.Up);
Allt är ju färdiginställt så vi drar en F5 ;)

(^_^)
Vi slänger in lite fler vertices i vår array. Genom att dra streck mellan vertices så kan vi rita bokstäver. Så vi öppnar vår cls3DAxis.cs class och går till vår metod där vi skapar vår VertexArray. Vi utökar vår array till 22 vertices istället för 6 dessutom för att slippa göra ändringar överallt så gör vi istället en int variabel som lagrar vertexcount...
int vertexCount = 22;
VertexPositionColor[] vertices = new VertexPositionColor[vertexCount];
När vi skapar vår vertexBuffer så måste den också veta hur många vertices arrayen innehåller så vi byter ut 6an och skriver dit det nya värdet istället...
vertexBuffer = new VertexBuffer(device, typeof(VertexPositionColor), vertexCount, BufferUsage.WriteOnly);
Så... nu tänkte jag att vi ska skriva 3 st bokstäver längst ut på varje axel. Eftersom varje axel är 1 float lång så kan vi även lägga till en float axelLängd = 1f så det blir lättare att läsa koden... Vi ska skriva X Y och Z längst ut på varje axel.
Om du minns PrimitiveType.LineList som vi skrev in i Drawfunktionen... iaf eftersom vi använder PrimitiveType.LineList så vet devicen att den ska rita streck mellan två punkter. Så den läser arrayen och tar Vertices två och två och drar streck mellan dem... Exempel om du har en penna och ska skriva så får du instruktioner om att du bara ska lyfta upp pennan efter varje streck och inte hålla pennan nere hela tiden... Skulle vi ha en PrimitiveType.LineList så är det samma sak som att du får instruktionen att rita ett X utan att lyfta på pennan. Det ungefär skulle se ut såhär:
\ /
/_\
istället för:
\ /
/ \
För att skapa Xet längst ut på X axeln så skriver vi:
float axelLängd = 1f;
//X
vertices[6] = new VertexPositionColor(new Vector3(axelLängd - 0.1f, 0.05f, 0.0f), Color.White);
vertices[7] = new VertexPositionColor(new Vector3(axelLängd - 0.05f, 0.2f, 0.0f), Color.White);
vertices[8] = new VertexPositionColor(new Vector3(axelLängd - 0.05f, 0.05f, 0.0f), Color.White);
vertices[9] = new VertexPositionColor(new Vector3(axelLängd - 0.1f, 0.2f, 0.0f), Color.White);
Inte allt för svårt att förstå... vi skapar 4 st punkter som bildar ett X längst ut på X-axeln.
Y-bokstaven är lite svårare eftersom den innehåller 3 st streck. Tänk att du ska skriva bokstaven Y. Då drar du 3 streck. Och varje streckdragning dras från punkt A till punkt B. Datorn kommer att dra ett streck mellan 10-11, 12-13 och 14-15 eftersom vi har PrimitiveType.LineList.
//Y bokstaven dras med 3 streck
vertices[10] = new VertexPositionColor(new Vector3(0.075f, axelLängd - 0.125f, 0.0f), Color.White);
vertices[11] = new VertexPositionColor(new Vector3(0.075f, axelLängd - 0.2f, 0.0f), Color.White);
vertices[12] = new VertexPositionColor(new Vector3(0.075f, axelLängd - 0.125f, 0.0f), Color.White);
vertices[13] = new VertexPositionColor(new Vector3(0.1f, axelLängd - 0.05f, 0.0f), Color.White);
vertices[14] = new VertexPositionColor(new Vector3(0.075f, axelLängd - 0.125f, 0.0f), Color.White);
vertices[15] = new VertexPositionColor(new Vector3(0.05f, axelLängd - 0.05f, 0.0f), Color.White);
Vår Z bokstav har också 3 st streckdragningar längst ut på Z axeln:
//Z
vertices[16] = new VertexPositionColor(new Vector3(0.0f, 0.05f, axelLängd-0.01f), Color.White);
vertices[17] = new VertexPositionColor(new Vector3(0.0f, 0.05f, axelLängd-0.05f), Color.White);
vertices[18] = new VertexPositionColor(new Vector3(0.0f, 0.05f, axelLängd-0.1f), Color.White);
vertices[19] = new VertexPositionColor(new Vector3(0.0f, 0.2f, axelLängd-0.05f), Color.White);
vertices[20] = new VertexPositionColor(new Vector3(0.0f, 0.2f, axelLängd-0.1f), Color.White);
vertices[21] = new VertexPositionColor(new Vector3(0.0f, 0.2f, axelLängd-0.05f), Color.White);
Sådär då, nu har vi skapat våra fina bokstäver... vi justerar kameran lite så att vi kan se lite bättre...
(I loadcontent)
effect.View = Matrix.CreateLookAt(new Vector3(-2.0f, 1.0f, -2.0f), Vector3.Zero, Vector3.Up);
Allt är ju färdiginställt så vi drar en F5 ;)

(^_^)
1.1 Vårt första 3d Objekt
Tips: Kom ihåg, läs så att du förstår innan du skriver, inge copy paste -.-
Vi börjar kika på vad som behövs för att skapa ett 3d object. Vårt första objekt kommer att bli 3 axlar som pekar upp,vänster och mot dig, dvs X Y och Z. Ett för att skapa vårt objekt så behöver vi:
-GraphicsDevice
Vad jag har förstått så har GraphicsDevice hand om själva rendering(uppritningen av 3d). Den ritar vår 3dvärld med våra 3d objekt och belysningar.
-VertexBuffer
Denna buffer kommer att innehålla en array(flera) vertices (vertex i plural). Vi kan föreställa oss en Vertex som en punkt
i vår 3dimensionella värld. Den har en position och en färg/textur. Positionen på våra vertices defineras i en Vector3, som innehåller 3 st float nummer: X Y och Z. Det finns olika typer av Vertex beroende på hur den ska se ut. Vi börjar kika på en vertex som bara innehåller en färg (VertexPositionColor).
En sådan Vertex skapas alltså såhär:
VertexPositionColor minVertex = new VertexPositionColor(new Vector3(x, y, z), Color.White);
-Effect
Varje 3d objekt behöver en Effect för att att veta hur den ska ritas ut på skärmen. Med effect så definerar vi även vår kamera (position på kameran, synvinkel, hur långt kameran ska kunna se/hur nära man ska kunna se).
Vi börjar med att skapa en egen Class för vårt 3d objekt. Jag antar att du vet hur du startar ett nytt projekt :P
Döp klassen till cls3DAxis.cs:
Vi behöver ha med dessa annars hajar datorn inte vad vi skriver:
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework;
Vårt 3dobjekt/ Vår class kommer att innehålla de 3 objekten som jag nämnde ovan:
GraphicsDevice device;
VertexBuffer vertexBuffer;
BasicEffect effect;
BasicEffect är en effect som vi får gratis från Microsoft. Är vi tillräckligt pro så kan vi skriva vår egen Effect, men just nu så kör vi med den enkla som ingår.
Konstruktorn till klassen ska initiera vår GraphicsDevice, så när vi kommer att skapa vårt 3dobjekt i spelet så kommer den att använda samma graphicsdevice som vi redan använder i spelet.
Public cls3DAxis(GraphicsDevice graphicsDevice)
{
device = graphicsDevice;
}
Vi börjar med vår funktion/metod som ska anropas när spelet startar. Om du tittar i Game1.cs så finns det en metod som heter Protected override void LoadContent(). Denna kommer att anropas när spelet startar. Då går vi tillbaka till vår cls3DAxis.cs och skriver en egen sådan.
I den så initierar vi vår BasicEffect och slänger in vår device i effecten:
public void LoadContent()
{
effect = new BasicEffect(device)
}
Vi initierar även vår Kamera här. För att Kameran ska funka så måste vi initiera:
View och Projection:
View = Kamerans position, Kamerans vinkel, Vad som är uppåt för kameran)
Projection = Kamerans synvinkel(normalt 45 grader i spel), skärmens aspekt(bredden / höjden), Hur nära man ska kunna se ett objekt, hur långt ifrån man ska kunna se ett objekt (Max viewable distance typ).
public void LoadContent()
{
effect = new BasicEffect(device)
float aspektRatio = (float)device.Viewport.Width / device.Viewport.Height
effect.View = Matrix.CreateLookAt(new Vector3(0.0f, 0.0f, -5.0f), Vector3.Zero, Vector3.Up);
effect.Projection = Matrix.CreatePerspectiveFieldOfView(MathHelper.ToRadians(45.0f), aspectRatio, 1.0f, 10000.0f);
}
På vår View där vi sätter kamerans position så lägger vi -5 på Z axeln för att backa kameran lite. Vi kommer att skapa ett kryss på position 0, och kameran kommer vara inne i krysset om vi har (0,0,0). Därför så lägger vi kamerans position lite längre bakåt. Kamerans vinkel lägger vi på Vector3.Zero, då kommer kameran att titta rakt framåt. Om vi senare vill att kameran ska följa en person eller liknande i spelet så kommer denna troligtvis inte ha värdet Vector3.Zero utan typ player1.position, alltså kameran kommer titta på samma position som player1 befinner sig på... (offtopic sorry)
Nästa metod vi ska skapa är till för att rensa datorns minne från saker som vi inte använder. Denna metod kommer automatiskt anropas när det är dags att rensa. Typ när man stänger av spelet. Vi vill just nu rensa vår effect när den inte används:
public void UnloadContent()
{
if (effect != null)
{
effect.Dispose();
effect = null;
}
}
Nu är det dags att skapa vårt 3d objekt. Vi skapar först en array av Vertices som vi sedan lägger in i vår VertexBuffer. Sedan så kommer vi som småningom att rita ut vår vertexbuffer på skärmen. Vi börjar med metoden som skapar vår vertexarray. Den får heta Create3DAxis:
private void Create3DAxis()
{
VertexPositionColor[] vertices = new VertexPositionColor[6];
vertices[0] = new VertexPositionColor(new Vector3(1, 0.0f, 0.0f), Color.White);
vertices[1] = new VertexPositionColor(new Vector3(-1, 0.0f, 0.0f), Color.White);
vertices[2] = new VertexPositionColor(new Vector3(0.0f,-1, 0.0f), Color.White);
vertices[3] = new VertexPositionColor(new Vector3(0.0f, 1, 0.0f), Color.White);
vertices[4] = new VertexPositionColor(new Vector3(0.0f, 0.0f, -1), Color.White);
vertices[5] = new VertexPositionColor(new Vector3(0.0f, 0.0f, 1), Color.White);
vertexBuffer = new VertexBuffer(device, typeof(VertexPositionColor), 6, BufferUsage.WriteOnly);
vertexBuffer.SetData<VertexPositionColor>(vertices);
}
Vi har nu först skapat en array av VertexPositionColor(Vertex som har en position och en färg) som innehåller 6 st vertices. Sedan så ritar vi ut dom en och en Första två verticesarna kommer att rita ett streck mellan
+1X och -1X dvs ett horisontellt streck om man tittar framifrån, de andra två kommer att rita ett streck mellan -1Y och +1Y dvs ett lodrätt streck om man tittar framifrån, de sista tre kommer att rita ett streck från -1Z till +1Z, dvs ett streck rakt mot dig, om man tittar framifrån. Alla vertices har även en vit färg.
När vi har fyllt arrayen med vertices så kan vi börja med att initiera vår vertexBuffer.
Den ska innehålla vår Device, vilken typ av Vertex den ska innehålla, hur många vertices, och hur den ska Buffra.
När den är skapad så slänger vi in vår vertex array i den.
Vi hoppar tillbaka till vår Unloadcontent som tar bort skräp som tar plats i datorns minne i onödan och lägger till vår nya buffer:
public void UnloadContent()
{
if (vertexBuffer != null)
{
vertexBuffer.Dispose();
vertexBuffer = null;
}
if (effect != null)
{
effect.Dispose();
effect = null;
}
}
Nu har vi allt material för att kunna rita upp vår nya... 3d kryss eller vad man nu kan kalla det? Vi vill ju hålla all kod separerad så vi skapar en Draw funktion där vi först slänger in vår VertexBuffer i vår device och sedan använder vår effect för att rita ut objektet... eller 3dkrysset? ... vi är fortfarande kvar i cls3DAxis.cs classen, bara så att du vet...
public void Draw()
{
device.SetVertexBuffer(vertexBuffer);
foreach (EffectPass CurrentPass in effect.CurrentTechnique.Passes)
{
CurrentPass.Apply();
device.DrawPrimitives(PrimitiveType.LineList, 0, vertexBuffer.VertexCount);
}
}
PrimitiveType är vilket sätt vår device ska rita upp vår bild av våra vertices. Den kan bl.a göra trianglar av vertexarrayen, 3d objekt består bara av trianglar... även fyrkanter ;) (2 st trianglar som sitter ihop blir en fyrkant)
Men just nu så ska vi bara göra streck, så vi har en PrimitiveType.LineList. Den börjar från 0 och ritar (vertexBuffer.VertexCount)... 6 gånger.
Nu är vår klass klar :) !!
Vi ska nu bara pussla in vårt 3dobjekt i spelet!
Då hoppar vi in i Game1.cs och slänger in vårt objekt i spelet. Vi gör en global cls3DAxid under Spritebatchen och graphicsdevicemanagern... den får heta minAxel.
GraphicsDeviceManager graphics;
SpriteBatch spriteBatch;
cls3DAxis min3dAxel;
Nere i Initialize metoden så initierar vi min3dAxel och slänger in grapichsdevicen som spelet har, ni minns att konstruktorn i 3dobjektet tar emot den och gör massa saker med den:
protected override void Initialize()
{
min3dAxel = new cls3DAxis(graphics.GraphicsDevice);
base.Initialize();
}
I LoadContent metoden så anropar vi objektets loadcontent (denna metod anropas när spelet startas):
protected override void LoadContent()
{
min3dAxel.LoadContent();
spriteBatch = new SpriteBatch(GraphicsDevice);
}
samma sak i UnloadContent(anropas typ när spelet stängs av):
protected override void UnloadContent()
{
min3dAxel.UnloadContent();
}
Update metoden loopas hela tiden under spelets gång och här kommer vi att senare lägga in händelser typ som kontroller och förflyttningar av positioner etc, etc, etc... men nu så skippar vi det och går vidare till draw och anropar vår klass drawmetod:
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
min3dAxel.Draw();
base.Draw(gameTime);
}
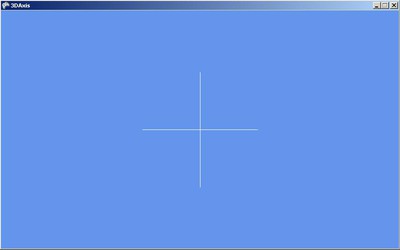
Nu är allt ihopkopplat! Tryck F5 och njut av ditt nya spel xD

För att bevisa att den är 3d så kan vi flytta lite på kameran. Typ uppåt till höger. Du borde veta hur man gör det efter mina fina beskrivningar... men man vet aldrig:
Gå in på cls3DAxis classen. I LoadContent där du initierar din kameraposition (VIEW)
så ändrar du raden till:
effect.View = Matrix.CreateLookAt(new Vector3(2.0f, 2.0f, -5.0f), Vector3.Zero, Vector3.Up);
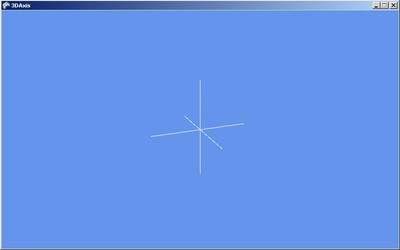
Då kommer din kameraposition vara 2 steg upp och 2 steg vänster och 5 steg bakåt. Vi borde nu få en annan vinkel på objektet. Kör F5 nu och titta

Lookin good
Detta är iaf vad jag har lärt mig idag :)
Nu blir det att läsa vidare så återkommer jag med nästa tutorial!
Vi börjar kika på vad som behövs för att skapa ett 3d object. Vårt första objekt kommer att bli 3 axlar som pekar upp,vänster och mot dig, dvs X Y och Z. Ett för att skapa vårt objekt så behöver vi:
-GraphicsDevice
Vad jag har förstått så har GraphicsDevice hand om själva rendering(uppritningen av 3d). Den ritar vår 3dvärld med våra 3d objekt och belysningar.
-VertexBuffer
Denna buffer kommer att innehålla en array(flera) vertices (vertex i plural). Vi kan föreställa oss en Vertex som en punkt
i vår 3dimensionella värld. Den har en position och en färg/textur. Positionen på våra vertices defineras i en Vector3, som innehåller 3 st float nummer: X Y och Z. Det finns olika typer av Vertex beroende på hur den ska se ut. Vi börjar kika på en vertex som bara innehåller en färg (VertexPositionColor).
En sådan Vertex skapas alltså såhär:
VertexPositionColor minVertex = new VertexPositionColor(new Vector3(x, y, z), Color.White);
-Effect
Varje 3d objekt behöver en Effect för att att veta hur den ska ritas ut på skärmen. Med effect så definerar vi även vår kamera (position på kameran, synvinkel, hur långt kameran ska kunna se/hur nära man ska kunna se).
Vi börjar med att skapa en egen Class för vårt 3d objekt. Jag antar att du vet hur du startar ett nytt projekt :P
Döp klassen till cls3DAxis.cs:
Vi behöver ha med dessa annars hajar datorn inte vad vi skriver:
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework;
Vårt 3dobjekt/ Vår class kommer att innehålla de 3 objekten som jag nämnde ovan:
GraphicsDevice device;
VertexBuffer vertexBuffer;
BasicEffect effect;
BasicEffect är en effect som vi får gratis från Microsoft. Är vi tillräckligt pro så kan vi skriva vår egen Effect, men just nu så kör vi med den enkla som ingår.
Konstruktorn till klassen ska initiera vår GraphicsDevice, så när vi kommer att skapa vårt 3dobjekt i spelet så kommer den att använda samma graphicsdevice som vi redan använder i spelet.
Public cls3DAxis(GraphicsDevice graphicsDevice)
{
device = graphicsDevice;
}
Vi börjar med vår funktion/metod som ska anropas när spelet startar. Om du tittar i Game1.cs så finns det en metod som heter Protected override void LoadContent(). Denna kommer att anropas när spelet startar. Då går vi tillbaka till vår cls3DAxis.cs och skriver en egen sådan.
I den så initierar vi vår BasicEffect och slänger in vår device i effecten:
public void LoadContent()
{
effect = new BasicEffect(device)
}
Vi initierar även vår Kamera här. För att Kameran ska funka så måste vi initiera:
View och Projection:
View = Kamerans position, Kamerans vinkel, Vad som är uppåt för kameran)
Projection = Kamerans synvinkel(normalt 45 grader i spel), skärmens aspekt(bredden / höjden), Hur nära man ska kunna se ett objekt, hur långt ifrån man ska kunna se ett objekt (Max viewable distance typ).
public void LoadContent()
{
effect = new BasicEffect(device)
float aspektRatio = (float)device.Viewport.Width / device.Viewport.Height
effect.View = Matrix.CreateLookAt(new Vector3(0.0f, 0.0f, -5.0f), Vector3.Zero, Vector3.Up);
effect.Projection = Matrix.CreatePerspectiveFieldOfView(MathHelper.ToRadians(45.0f), aspectRatio, 1.0f, 10000.0f);
}
På vår View där vi sätter kamerans position så lägger vi -5 på Z axeln för att backa kameran lite. Vi kommer att skapa ett kryss på position 0, och kameran kommer vara inne i krysset om vi har (0,0,0). Därför så lägger vi kamerans position lite längre bakåt. Kamerans vinkel lägger vi på Vector3.Zero, då kommer kameran att titta rakt framåt. Om vi senare vill att kameran ska följa en person eller liknande i spelet så kommer denna troligtvis inte ha värdet Vector3.Zero utan typ player1.position, alltså kameran kommer titta på samma position som player1 befinner sig på... (offtopic sorry)
Nästa metod vi ska skapa är till för att rensa datorns minne från saker som vi inte använder. Denna metod kommer automatiskt anropas när det är dags att rensa. Typ när man stänger av spelet. Vi vill just nu rensa vår effect när den inte används:
public void UnloadContent()
{
if (effect != null)
{
effect.Dispose();
effect = null;
}
}
Nu är det dags att skapa vårt 3d objekt. Vi skapar först en array av Vertices som vi sedan lägger in i vår VertexBuffer. Sedan så kommer vi som småningom att rita ut vår vertexbuffer på skärmen. Vi börjar med metoden som skapar vår vertexarray. Den får heta Create3DAxis:
private void Create3DAxis()
{
VertexPositionColor[] vertices = new VertexPositionColor[6];
vertices[0] = new VertexPositionColor(new Vector3(1, 0.0f, 0.0f), Color.White);
vertices[1] = new VertexPositionColor(new Vector3(-1, 0.0f, 0.0f), Color.White);
vertices[2] = new VertexPositionColor(new Vector3(0.0f,-1, 0.0f), Color.White);
vertices[3] = new VertexPositionColor(new Vector3(0.0f, 1, 0.0f), Color.White);
vertices[4] = new VertexPositionColor(new Vector3(0.0f, 0.0f, -1), Color.White);
vertices[5] = new VertexPositionColor(new Vector3(0.0f, 0.0f, 1), Color.White);
vertexBuffer = new VertexBuffer(device, typeof(VertexPositionColor), 6, BufferUsage.WriteOnly);
vertexBuffer.SetData<VertexPositionColor>(vertices);
}
Vi har nu först skapat en array av VertexPositionColor(Vertex som har en position och en färg) som innehåller 6 st vertices. Sedan så ritar vi ut dom en och en Första två verticesarna kommer att rita ett streck mellan
+1X och -1X dvs ett horisontellt streck om man tittar framifrån, de andra två kommer att rita ett streck mellan -1Y och +1Y dvs ett lodrätt streck om man tittar framifrån, de sista tre kommer att rita ett streck från -1Z till +1Z, dvs ett streck rakt mot dig, om man tittar framifrån. Alla vertices har även en vit färg.
När vi har fyllt arrayen med vertices så kan vi börja med att initiera vår vertexBuffer.
Den ska innehålla vår Device, vilken typ av Vertex den ska innehålla, hur många vertices, och hur den ska Buffra.
När den är skapad så slänger vi in vår vertex array i den.
Vi hoppar tillbaka till vår Unloadcontent som tar bort skräp som tar plats i datorns minne i onödan och lägger till vår nya buffer:
public void UnloadContent()
{
if (vertexBuffer != null)
{
vertexBuffer.Dispose();
vertexBuffer = null;
}
if (effect != null)
{
effect.Dispose();
effect = null;
}
}
Nu har vi allt material för att kunna rita upp vår nya... 3d kryss eller vad man nu kan kalla det? Vi vill ju hålla all kod separerad så vi skapar en Draw funktion där vi först slänger in vår VertexBuffer i vår device och sedan använder vår effect för att rita ut objektet... eller 3dkrysset? ... vi är fortfarande kvar i cls3DAxis.cs classen, bara så att du vet...
public void Draw()
{
device.SetVertexBuffer(vertexBuffer);
foreach (EffectPass CurrentPass in effect.CurrentTechnique.Passes)
{
CurrentPass.Apply();
device.DrawPrimitives(PrimitiveType.LineList, 0, vertexBuffer.VertexCount);
}
}
PrimitiveType är vilket sätt vår device ska rita upp vår bild av våra vertices. Den kan bl.a göra trianglar av vertexarrayen, 3d objekt består bara av trianglar... även fyrkanter ;) (2 st trianglar som sitter ihop blir en fyrkant)
Men just nu så ska vi bara göra streck, så vi har en PrimitiveType.LineList. Den börjar från 0 och ritar (vertexBuffer.VertexCount)... 6 gånger.
Nu är vår klass klar :) !!
Vi ska nu bara pussla in vårt 3dobjekt i spelet!
Då hoppar vi in i Game1.cs och slänger in vårt objekt i spelet. Vi gör en global cls3DAxid under Spritebatchen och graphicsdevicemanagern... den får heta minAxel.
GraphicsDeviceManager graphics;
SpriteBatch spriteBatch;
cls3DAxis min3dAxel;
Nere i Initialize metoden så initierar vi min3dAxel och slänger in grapichsdevicen som spelet har, ni minns att konstruktorn i 3dobjektet tar emot den och gör massa saker med den:
protected override void Initialize()
{
min3dAxel = new cls3DAxis(graphics.GraphicsDevice);
base.Initialize();
}
I LoadContent metoden så anropar vi objektets loadcontent (denna metod anropas när spelet startas):
protected override void LoadContent()
{
min3dAxel.LoadContent();
spriteBatch = new SpriteBatch(GraphicsDevice);
}
samma sak i UnloadContent(anropas typ när spelet stängs av):
protected override void UnloadContent()
{
min3dAxel.UnloadContent();
}
Update metoden loopas hela tiden under spelets gång och här kommer vi att senare lägga in händelser typ som kontroller och förflyttningar av positioner etc, etc, etc... men nu så skippar vi det och går vidare till draw och anropar vår klass drawmetod:
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
min3dAxel.Draw();
base.Draw(gameTime);
}
Nu är allt ihopkopplat! Tryck F5 och njut av ditt nya spel xD

För att bevisa att den är 3d så kan vi flytta lite på kameran. Typ uppåt till höger. Du borde veta hur man gör det efter mina fina beskrivningar... men man vet aldrig:
Gå in på cls3DAxis classen. I LoadContent där du initierar din kameraposition (VIEW)
så ändrar du raden till:
effect.View = Matrix.CreateLookAt(new Vector3(2.0f, 2.0f, -5.0f), Vector3.Zero, Vector3.Up);
Då kommer din kameraposition vara 2 steg upp och 2 steg vänster och 5 steg bakåt. Vi borde nu få en annan vinkel på objektet. Kör F5 nu och titta

Lookin good
Detta är iaf vad jag har lärt mig idag :)
Nu blir det att läsa vidare så återkommer jag med nästa tutorial!
Välkomna
Hej och välkomna!
Denna blogg tänkte jag skulle handla om XNA 3dprogrammering, eftersom det är brist på svenska tutorials på just
XNA 3d programmering så tänkte jag gå igenom vad jag lär mig och göra en svensk tutorial om hur man göra 3d-spel på XNA. Förutsättningarna är dock att du ska kunna någolunda C# och basics i XNA. Det kan vara bra att börja med 2d programmering, bra tutorials finns i www.csharpskolan.se. I nuläget så är jag inge vidare skillad på att programmera i 3d på XNA men tänkte därför börja från första början och skriva om vad jag lärt mig stegvis. Ge gärna feedback och kritik, det behövs för att utvecklas.
Om XNA:
XNA är ett framework skapat av Microsoft just för att göra det lätt för individuella spelprogrammerare att skapa spel. Nackdelen är dock att man är bunden till just microsofts produkter så som bl.a. Xbox360, Windows PC, och Windows Phone. XNA gör det enkelt att skapa spel och resultaten blir ändå bra. Gears of war är ett exempel på ett spel som är skapat med XNA. Det är just därför den inte finns på bl.a PS3 ;) bara till xbox360. Läste på nån artikel att även Halo ska vara skapat i XNA.
Denna blogg tänkte jag skulle handla om XNA 3dprogrammering, eftersom det är brist på svenska tutorials på just
XNA 3d programmering så tänkte jag gå igenom vad jag lär mig och göra en svensk tutorial om hur man göra 3d-spel på XNA. Förutsättningarna är dock att du ska kunna någolunda C# och basics i XNA. Det kan vara bra att börja med 2d programmering, bra tutorials finns i www.csharpskolan.se. I nuläget så är jag inge vidare skillad på att programmera i 3d på XNA men tänkte därför börja från första början och skriva om vad jag lärt mig stegvis. Ge gärna feedback och kritik, det behövs för att utvecklas.
Om XNA:
XNA är ett framework skapat av Microsoft just för att göra det lätt för individuella spelprogrammerare att skapa spel. Nackdelen är dock att man är bunden till just microsofts produkter så som bl.a. Xbox360, Windows PC, och Windows Phone. XNA gör det enkelt att skapa spel och resultaten blir ändå bra. Gears of war är ett exempel på ett spel som är skapat med XNA. Det är just därför den inte finns på bl.a PS3 ;) bara till xbox360. Läste på nån artikel att även Halo ska vara skapat i XNA.

